MARBLS PROFESSIONAL PLANNING
Roles: UX Motion Design
MARBLS Professional Planning was looking to elevate their user experience by implementing motion graphics into their user interface. I was challenged to create engaging animations that enhance the user experience and user journey as they move through the website. Because the site was so task-oriented, the developers wanted me to find a way to make the interactions feel fun and hold the users’ attention. Planning for a career or preparing for a job interview can be intimidating, so it was important that the site felt welcoming. Upon reviewing the visual design, I began to imagine ways that the site could come to life. The bubbles or “marbls” seemed like the logical asset to help guide the motion design system.
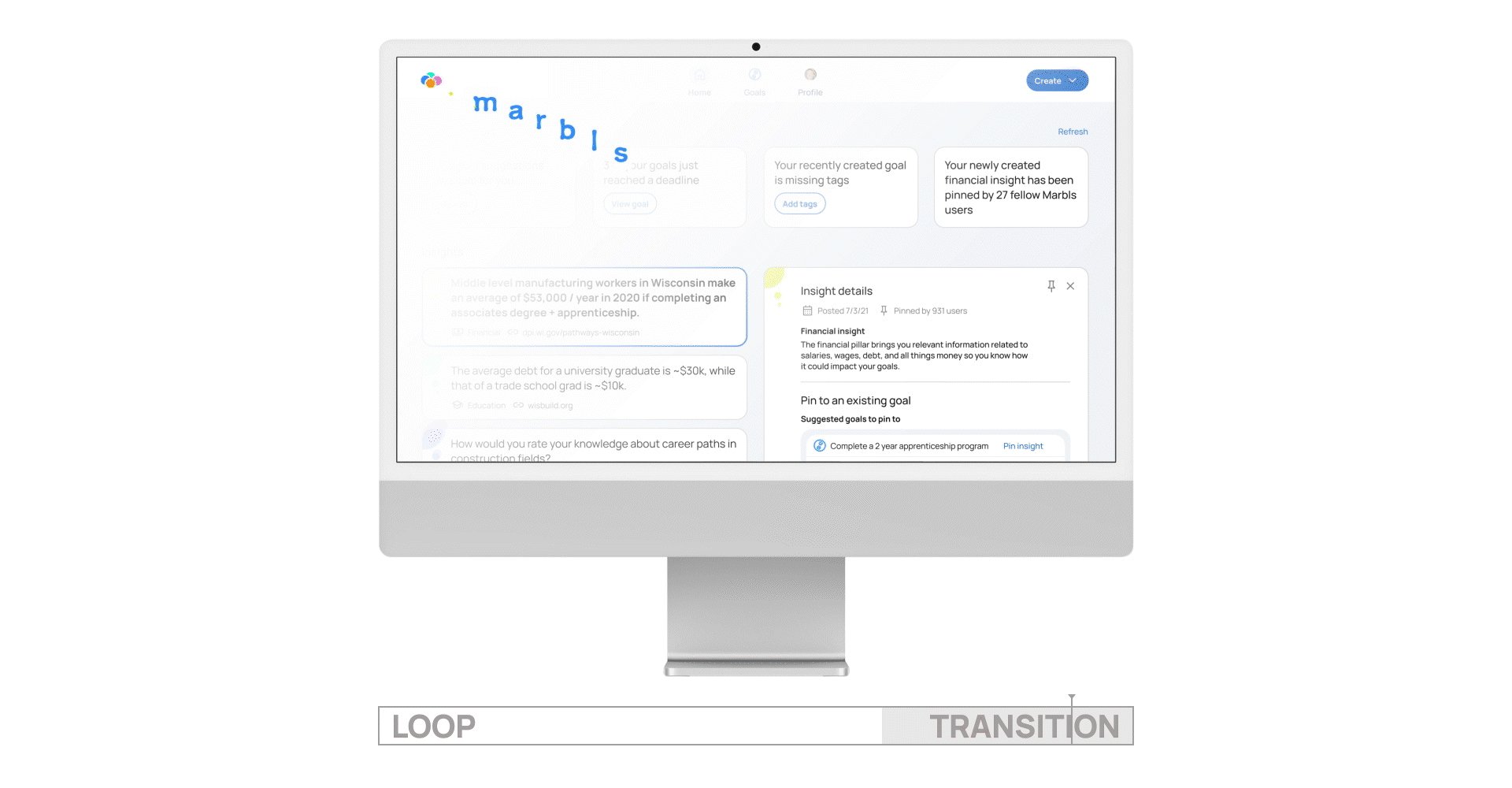
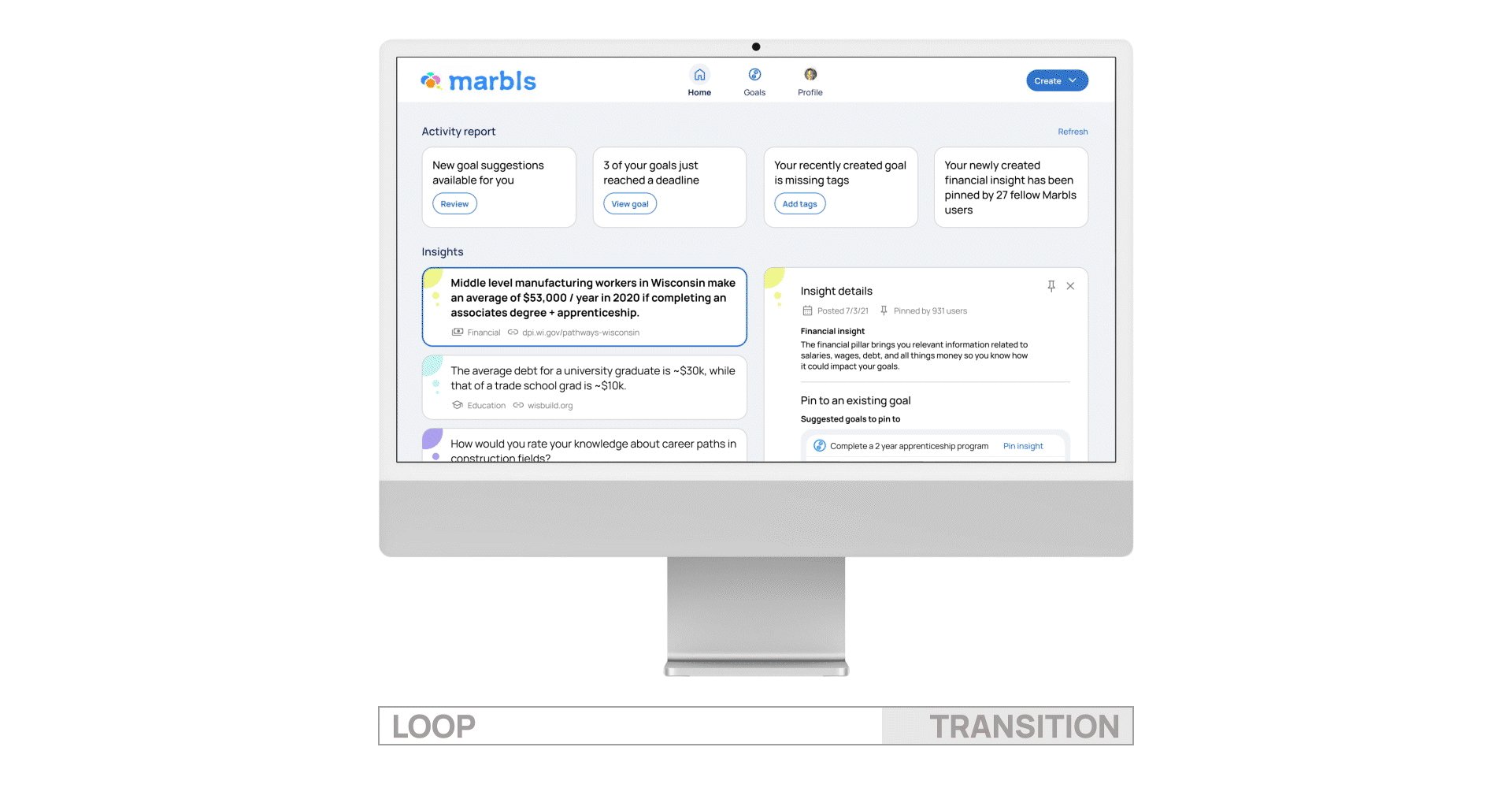
Loading and startup transition
While the content of the site is loading, the logo animation will loop and then eventually transition onto the landing page. This animation is used as a latency coverup to keep the users engaged. The “marbls” bounce in a way that resembles a brain thinking. As this site is meant to direct users into a career path, this animation symbolizes that the site will help spark ideas.
The startup animation on the Goals page
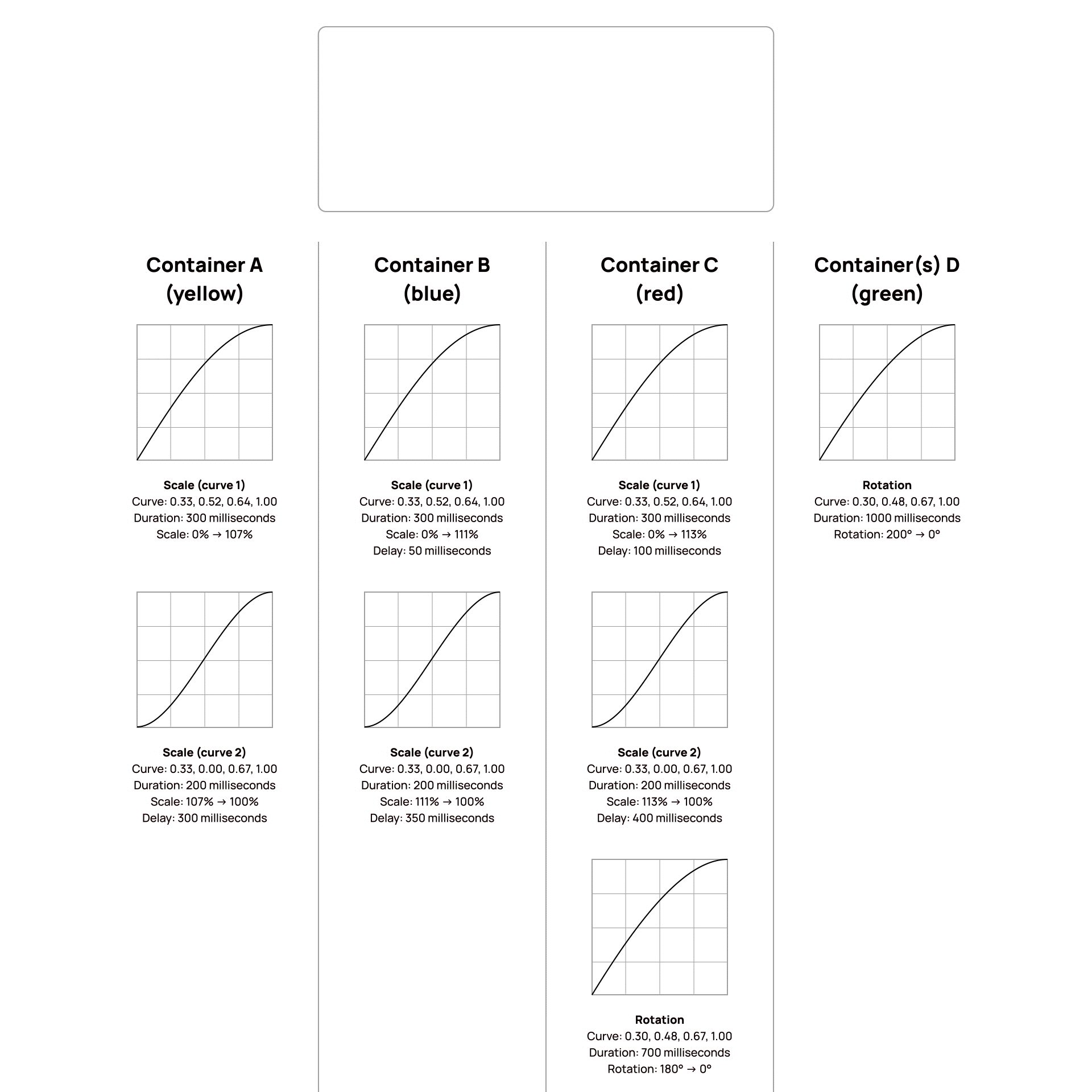
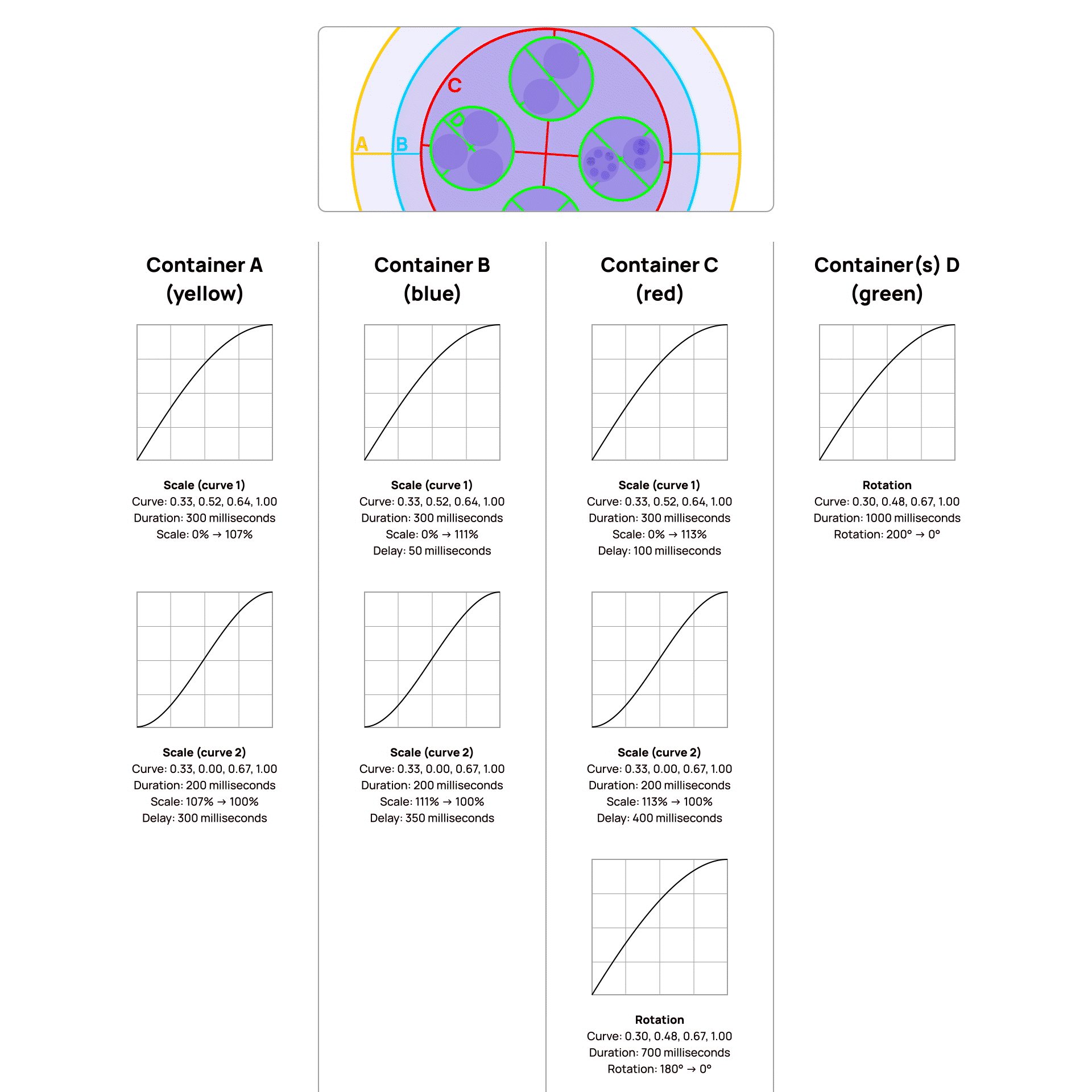
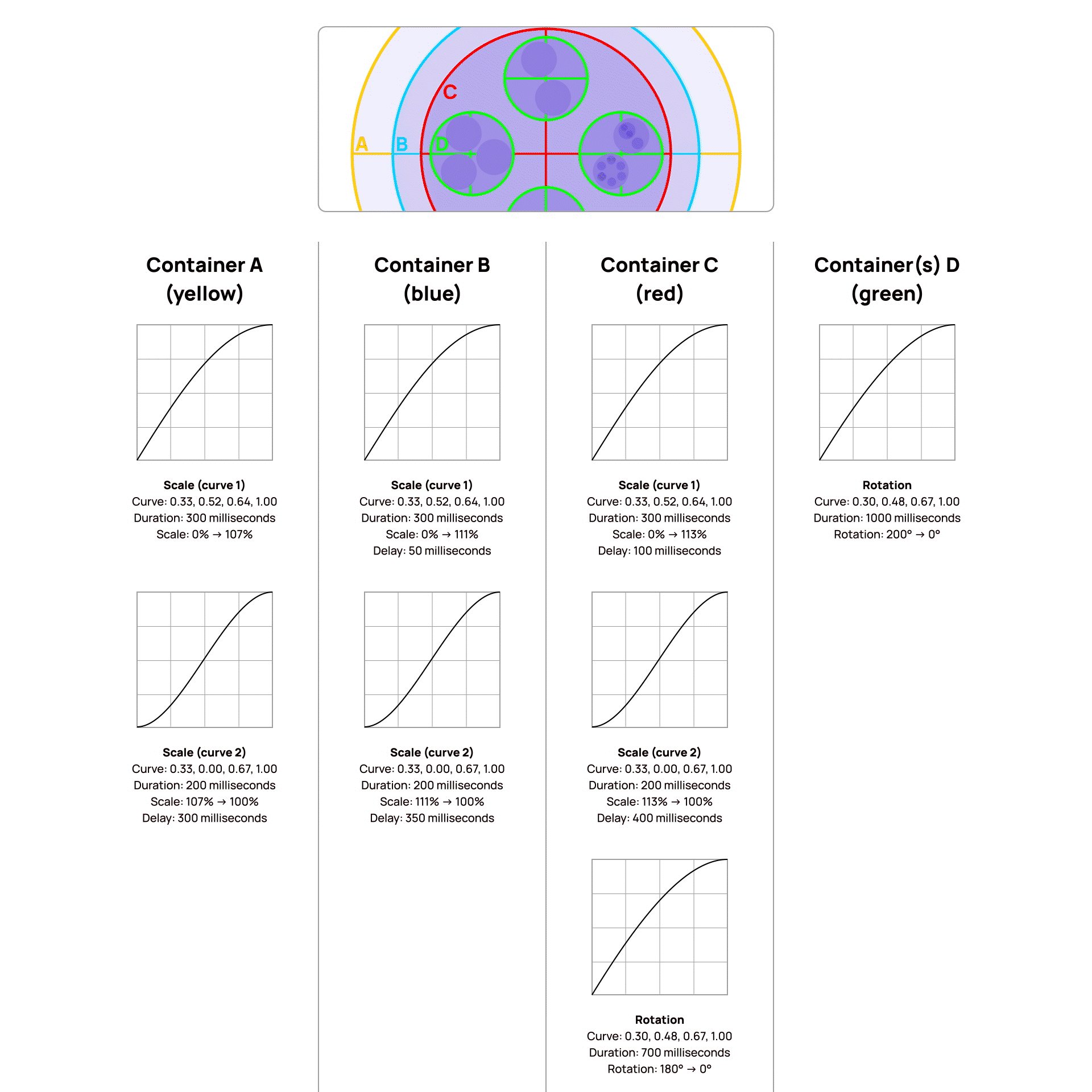
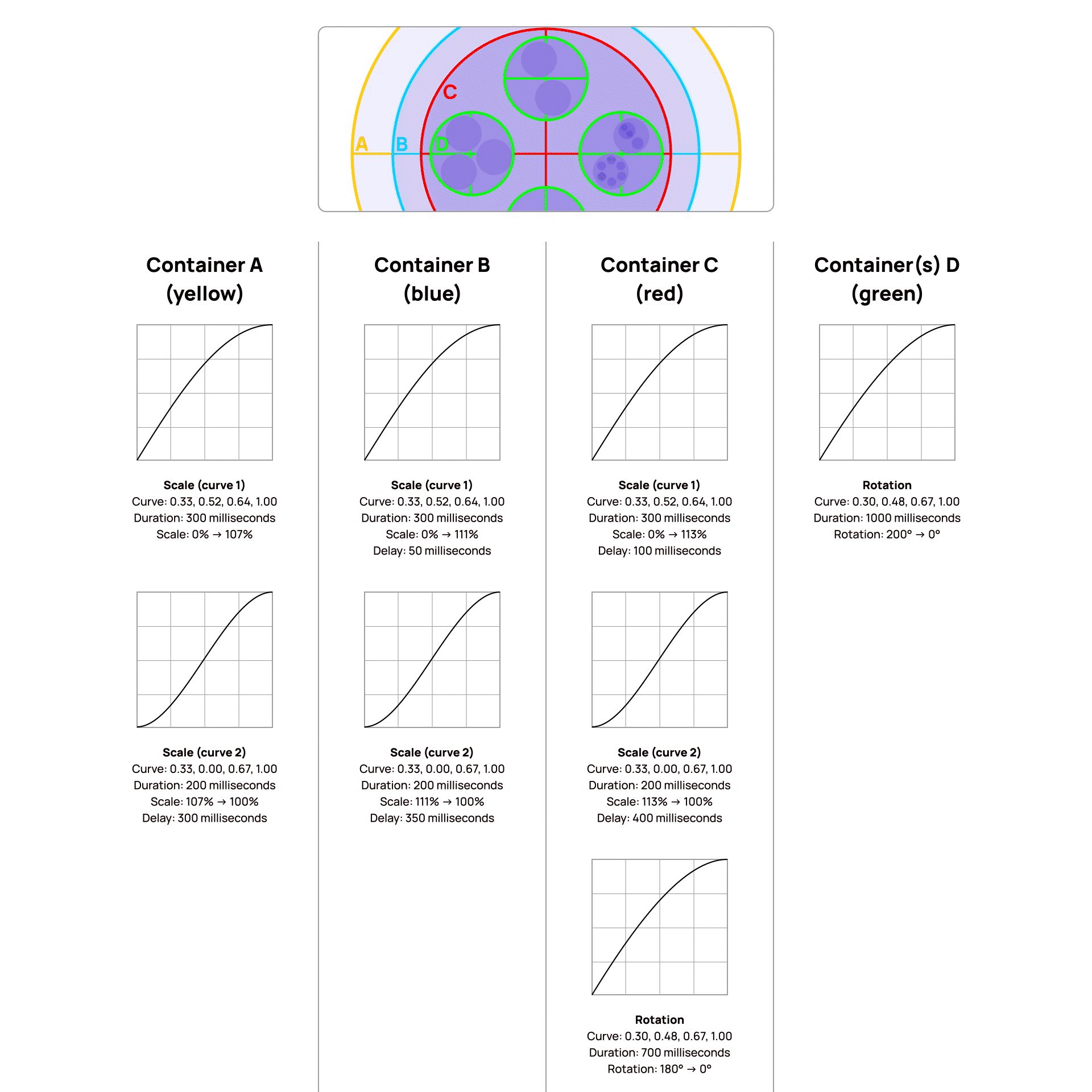
Below you can see the first animation that the user will see when clicking on the Goals section of the website. Each dot or “marbl” on the screen represents a goal or sub-goal that the user has created. The bouncing effect mimics that of the startup logo animation above, keeping the motion design system consistent.
A closer look at the animation specs for the “Goals” landing page animation. I used the “A B C D” and color coded naming conventions to ensure seamless handoffs to software engineers. Containers D are linked to the scale and rotation of Container C while maintaining their rotation transformation as well.
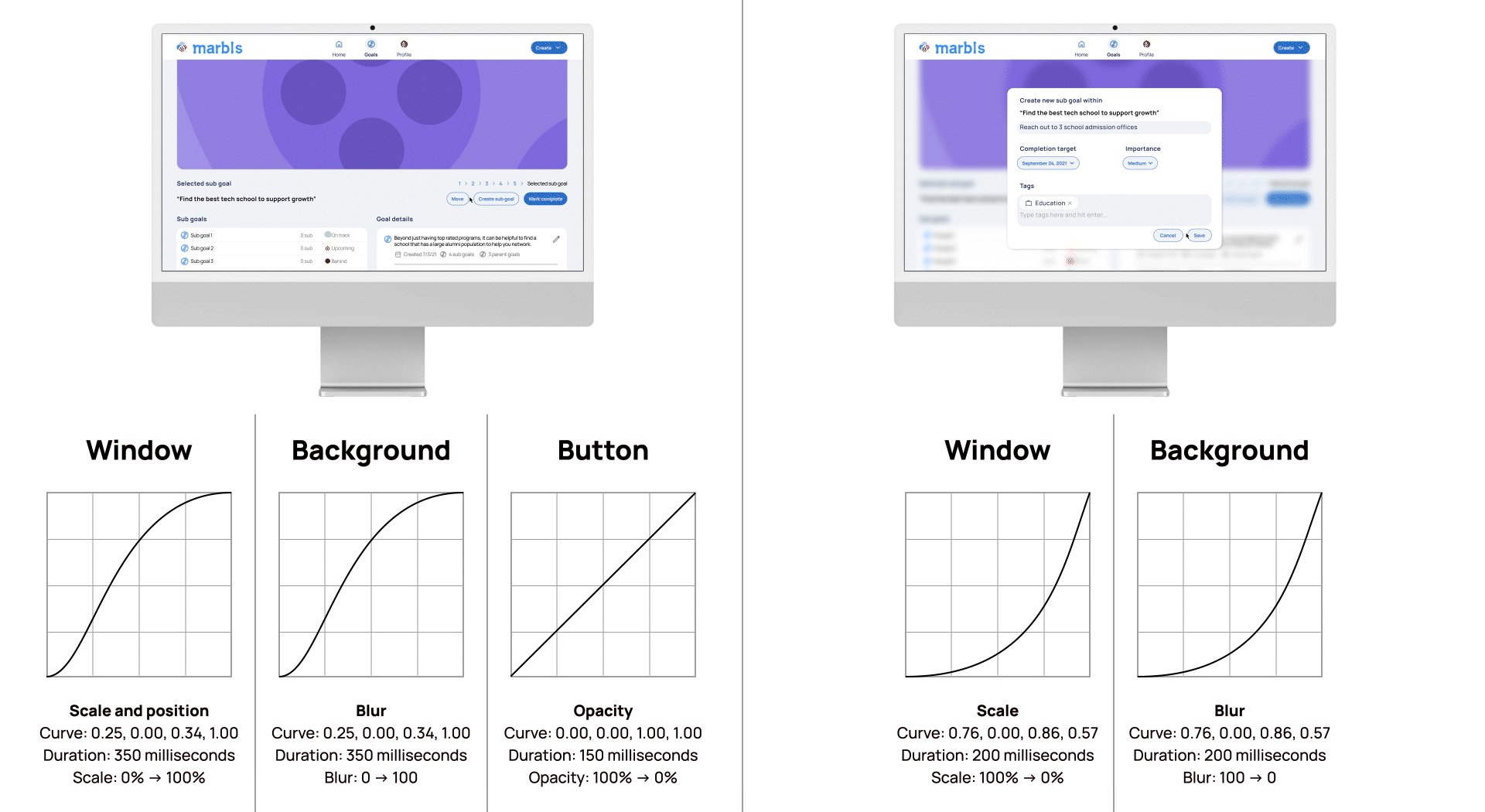
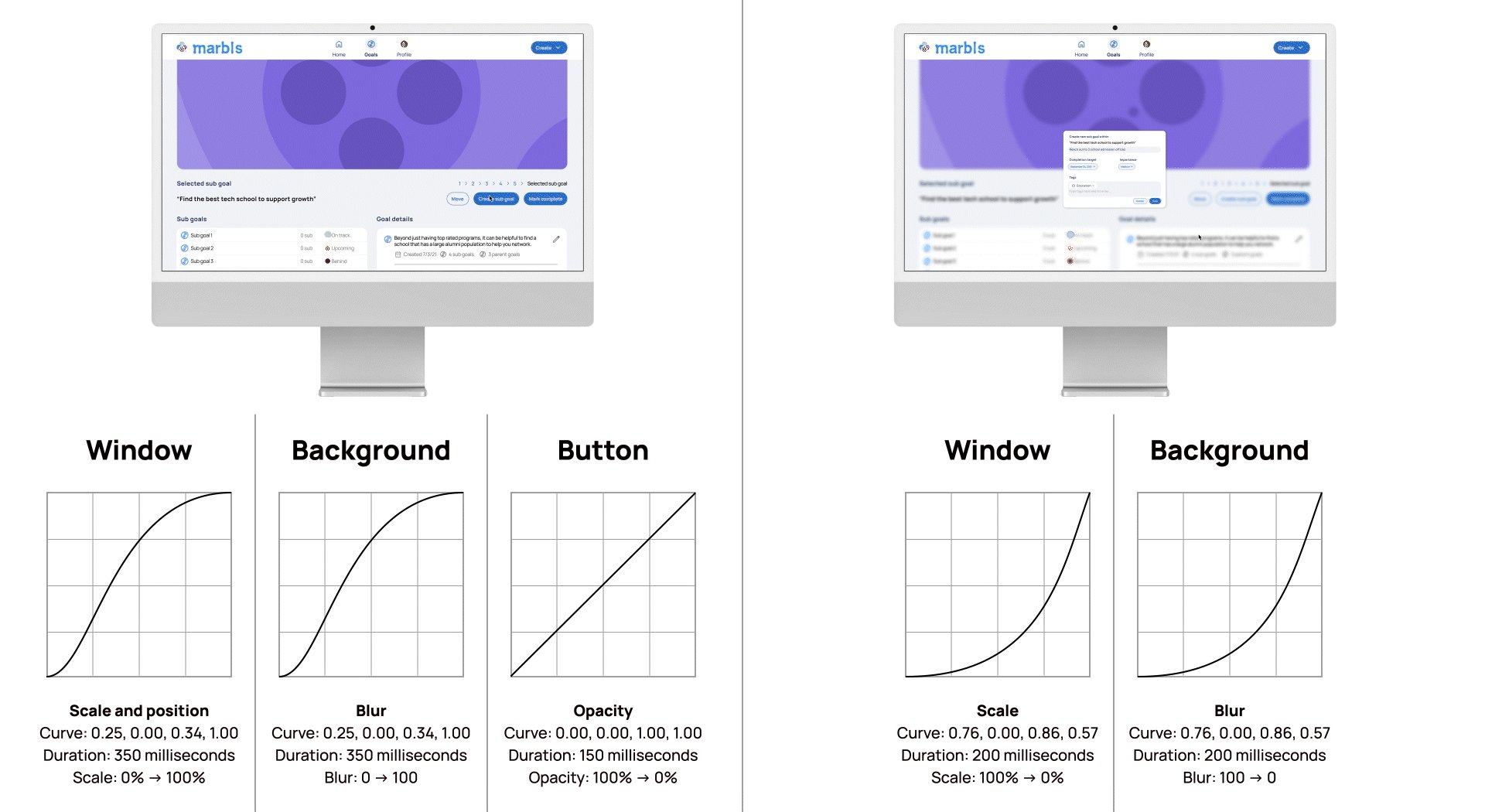
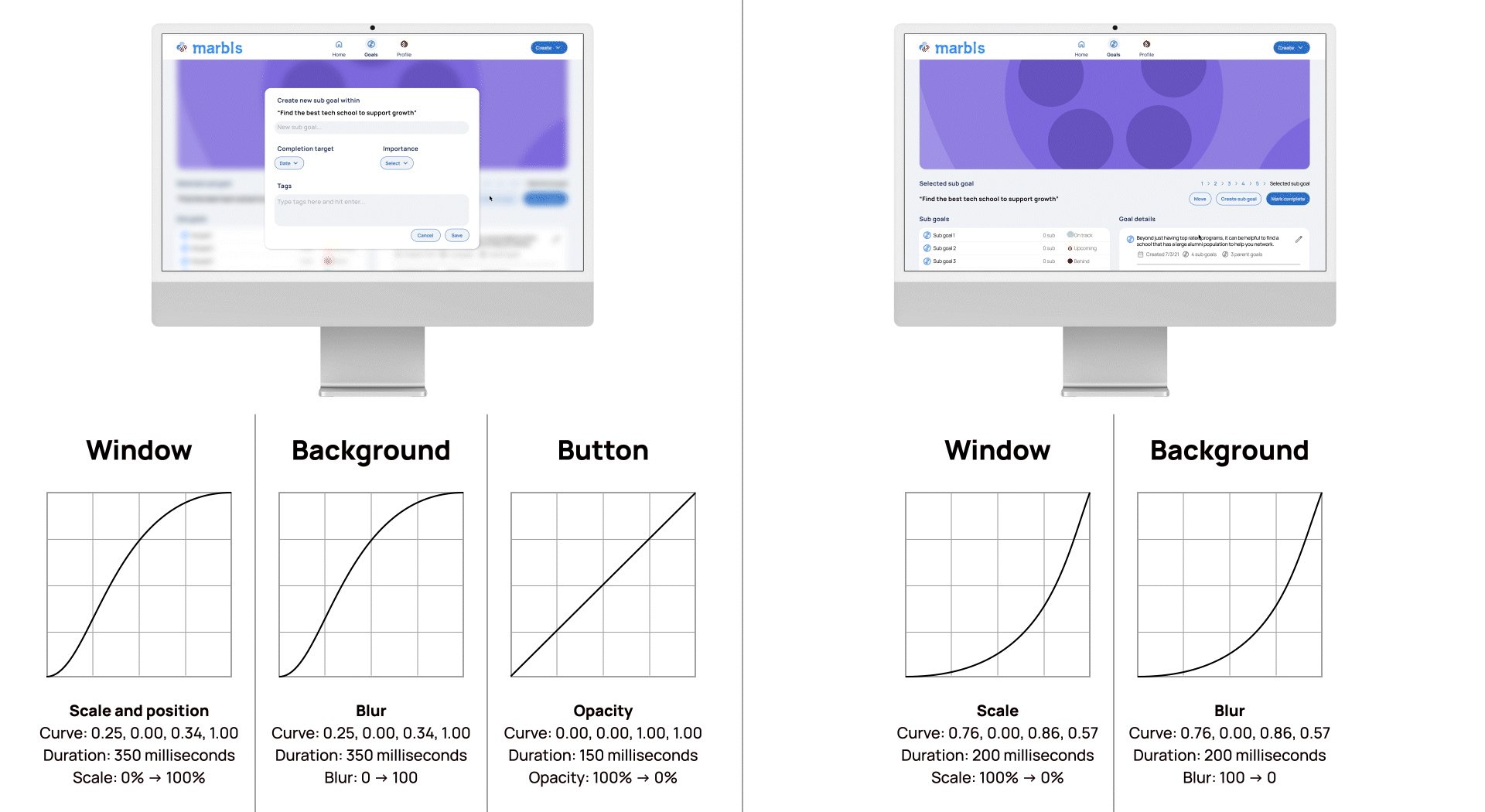
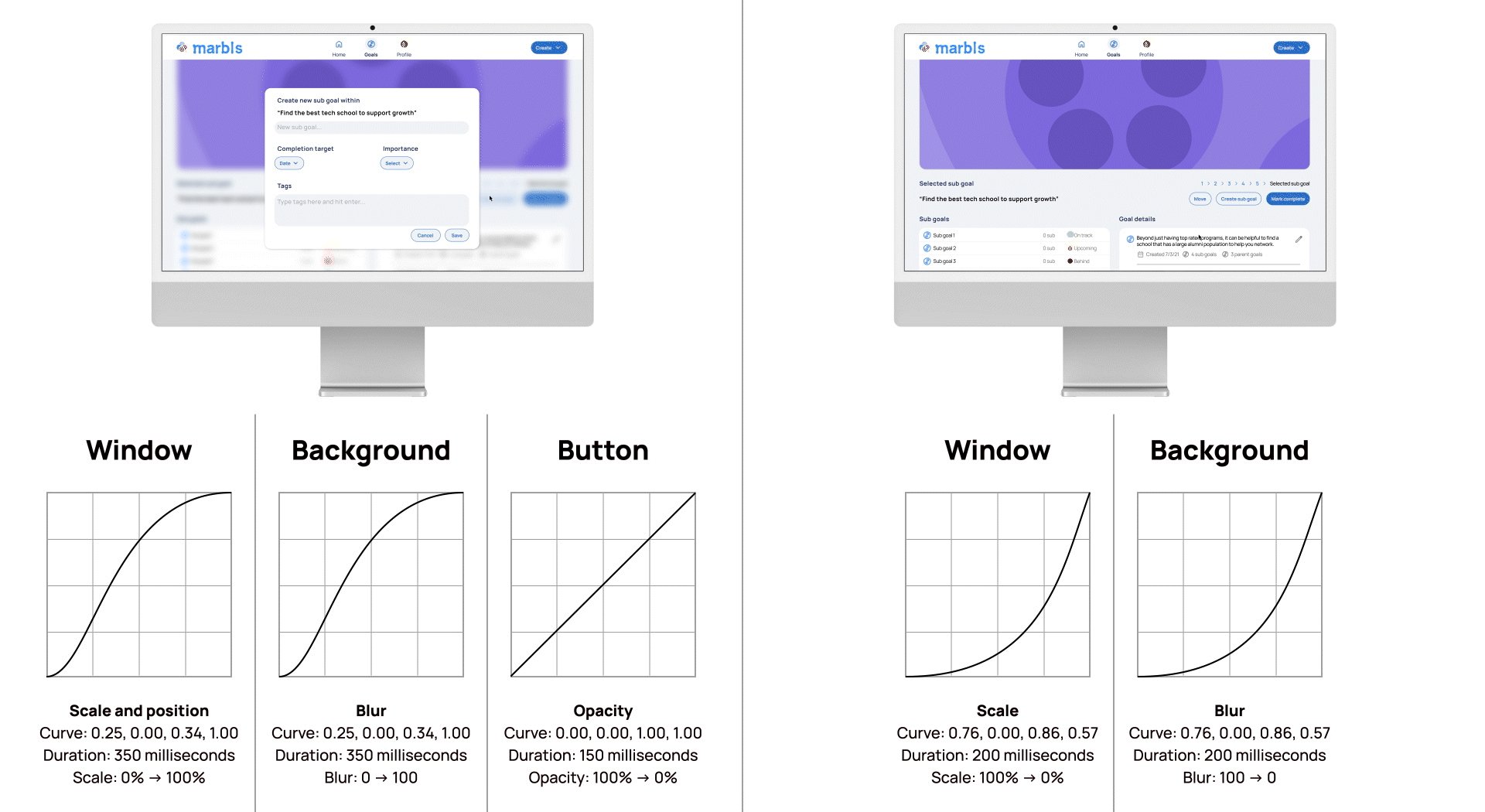
Creating a new sub goal (window animations)
Triggered by clicking on the “Create sub goal” button, a new window appears (see left). The content exits the screen when “Cancel” or “Save” is clicked (see right).
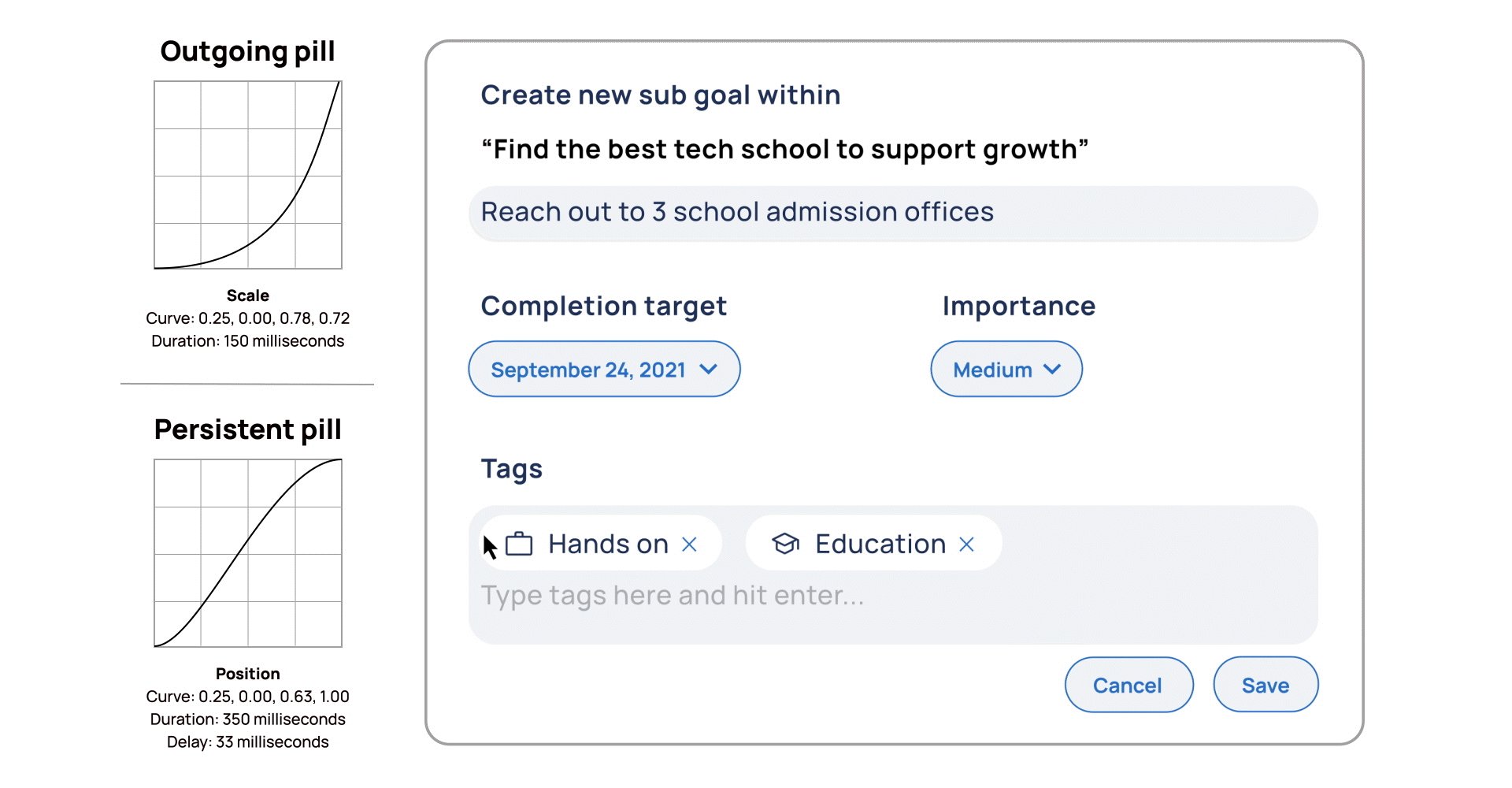
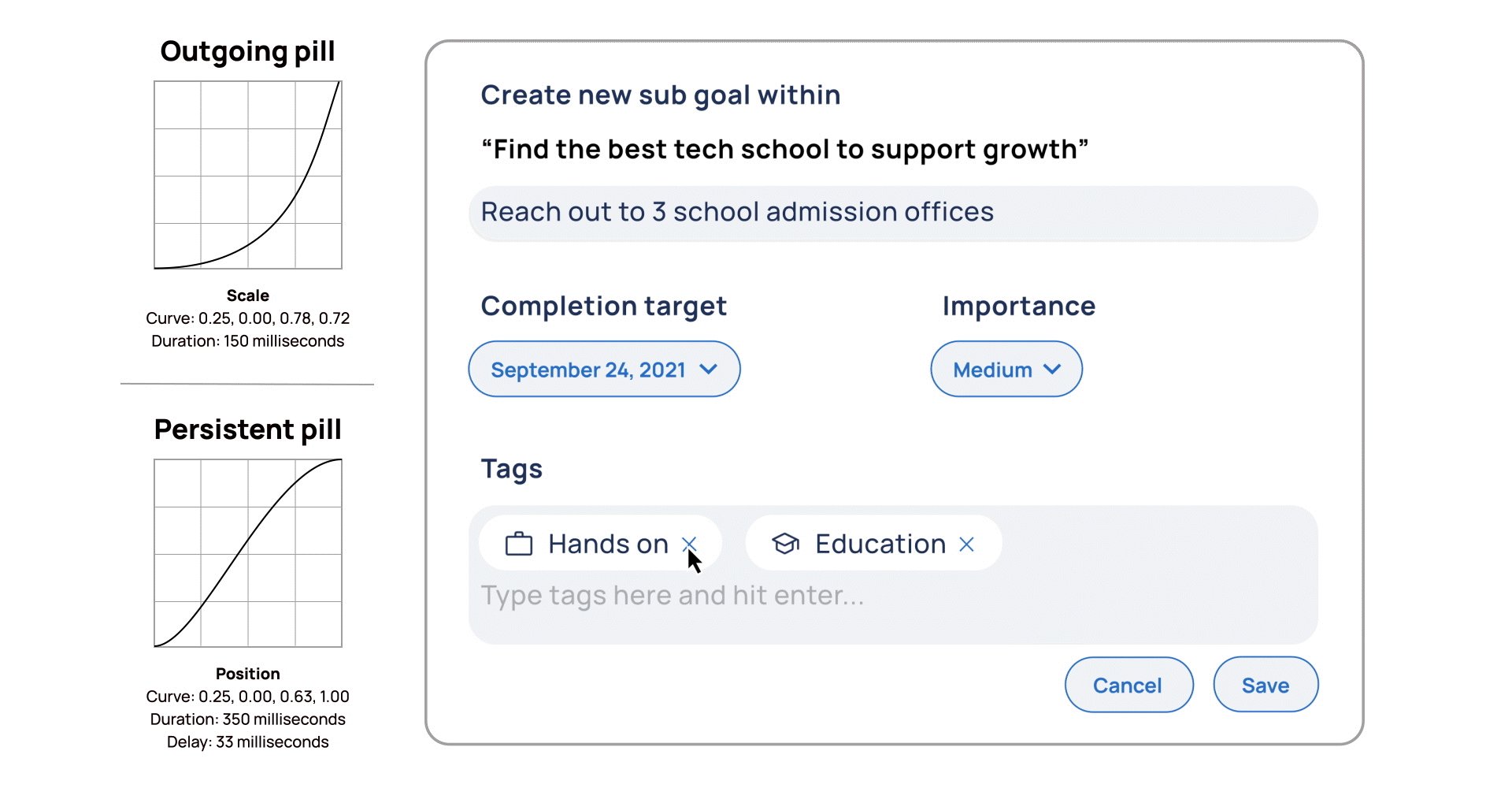
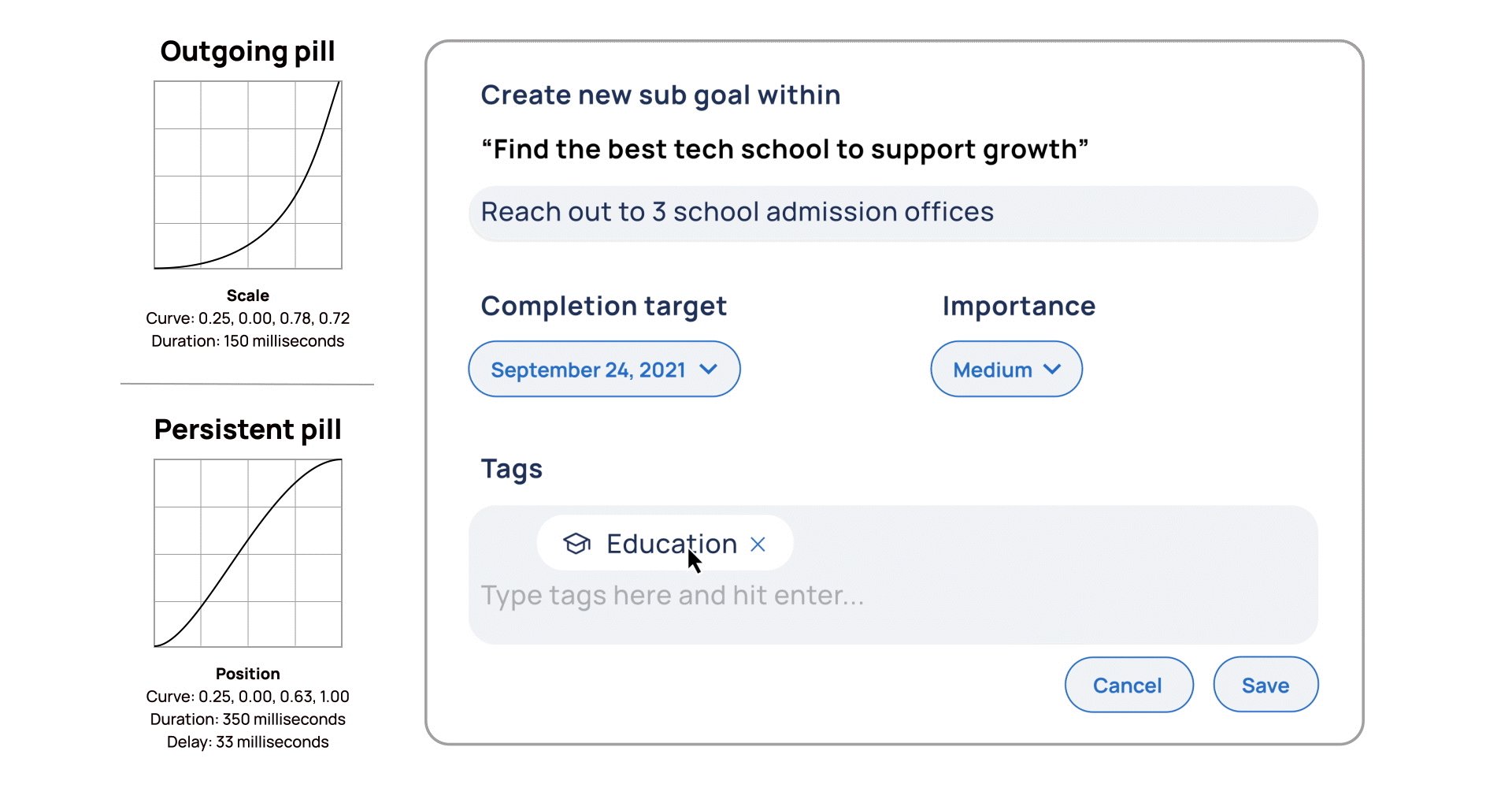
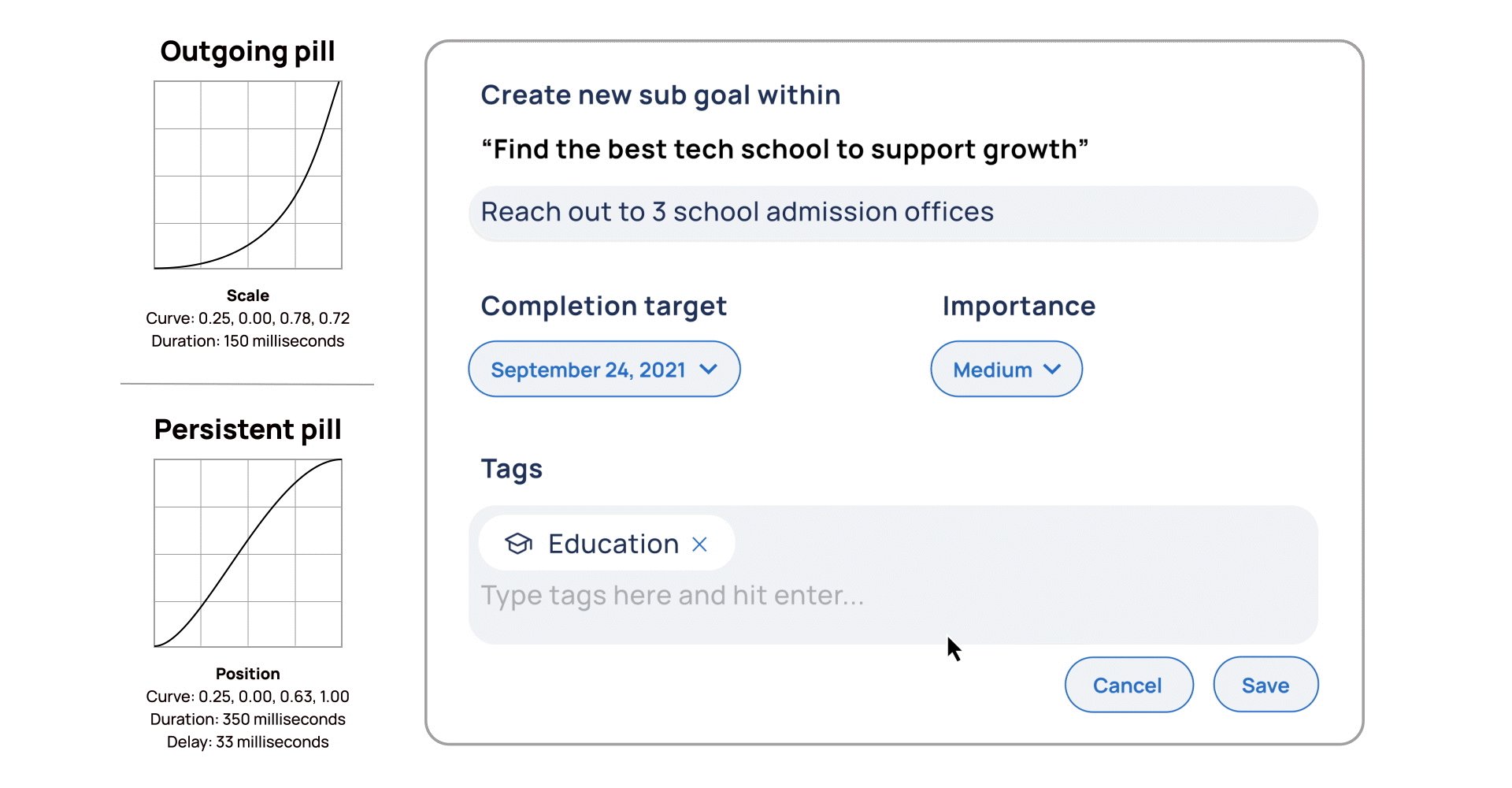
Creating a new sub goal (removing tags)
The outgoing tag is affected by the scale animation and the remaining tag is affected by the position animation shown below. This helps to clarify which tag was removed and clearly shows where the existing tags remain.
Creating a new sub goal (X micro-interaction)
I created this simple micro-interaction to convey that the “X” is highlighted. It confirms to the user that the “X” is a button that can be clicked. This animation was exported as a LOTTIE file and triggered when the user hovers the mouse over the “X” icon.
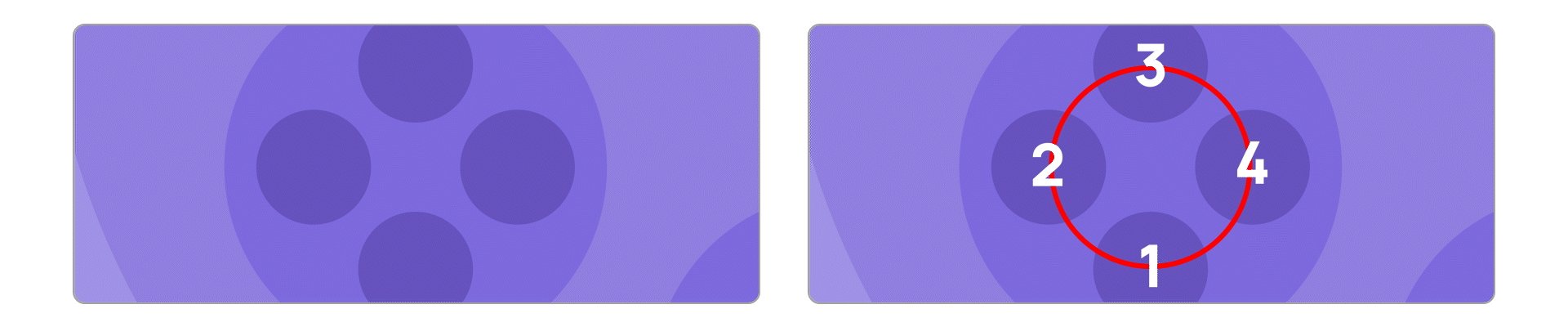
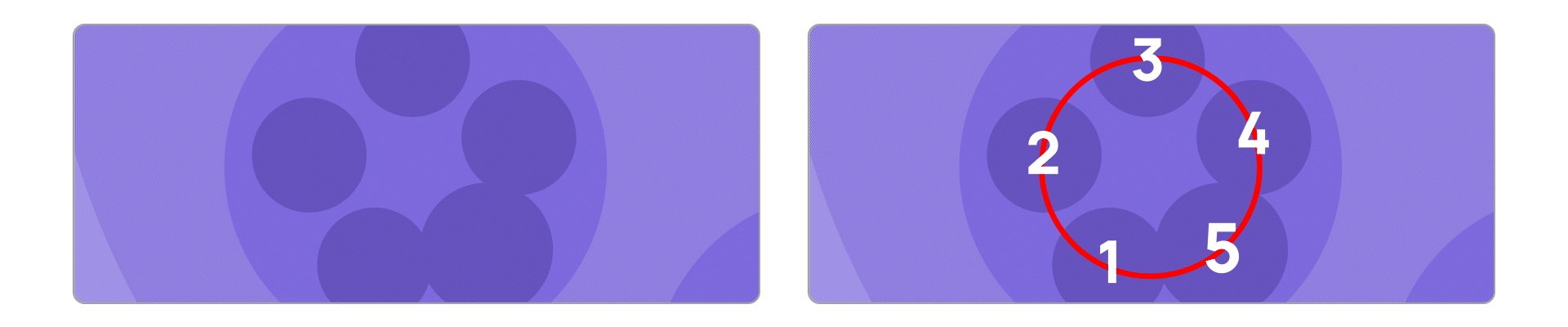
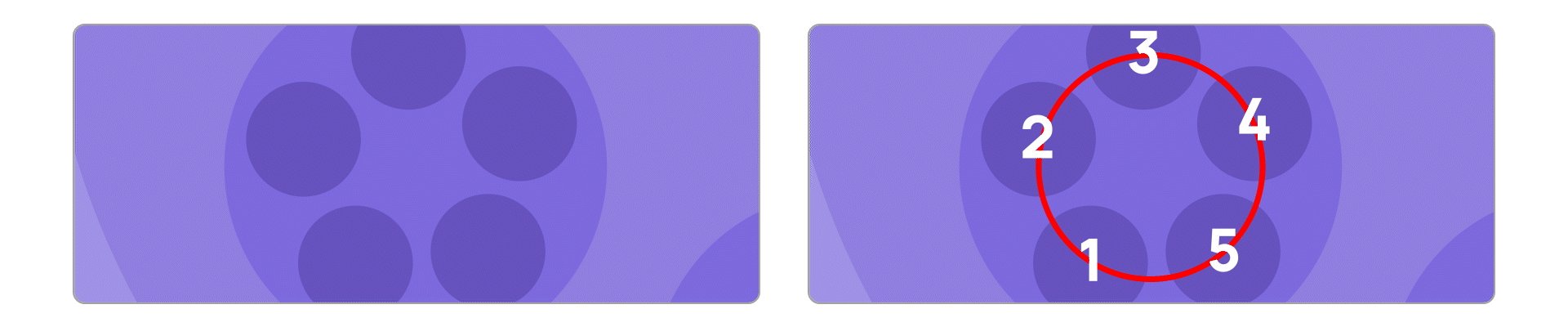
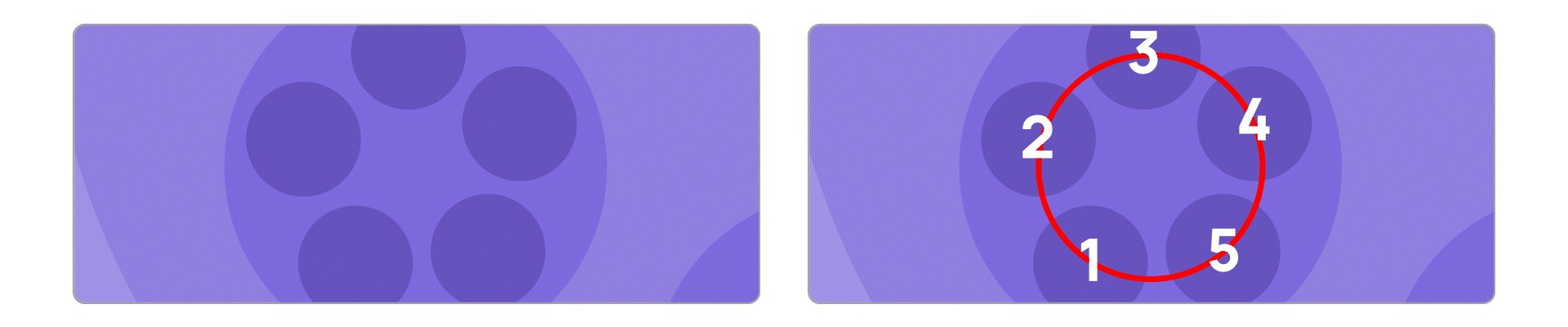
Creating a new sub goal (marbl animations)
When a new sub goal is created, it is reflected in the UI with a new marbl appearing. The marbls are aligned to an invisible spline, as shown on the right, represented by the red ring. This animation is consistent with the other marbls animations seen above. The number system was utilized to streamline communications with the software engineers to ensure seamless project handoffs.
Product demo
Below you can see a product demo of MARBLS Professional Planning, including the motion graphics assets. The developers of the site were pleased with the design and are currently working on implementing it into the functional website. The video below was entirely created on Adobe After Effects and was used purely for visualization / demo purposes before moving forward with implementation.