JBL STORE MOBILE APP
Roles: Interaction Design, Visual Design, Motion Design, 3D Animation
Using Figma, After Effects, and Cinema 4D, I created an app demo showcasing my workflow through the various software. This demo video showcases the visual design, motion design, and prototyping phases of UX design while also providing an engaging demo for how the app might be interacted with by the end user.
Situation and Opportunity
Almost all JBL product owners are already using the JBL app to manage devices and connect with friends. There is an opportunity to expand on the existing app to allow users to continue to stay up to date on new products and purchase as wanted. The current JBL store is only available on a browser. By integrating it straight into the JBL app, it opens the door for a greater business opportunity to increase sales while elevating the JBL brand. Since there is more control over the visual design in an app verses browser, it offers users a more cohesive and user-friendly online shopping experience than before.
Information Architecture
I started off the design process by creating the information architecture of the app. The “Devices” section is based off of JBL’s existing app and then I expanded on it with the other sections. It was relatively seamless to integrate their existing app into my version since I partitioned the app on the home screen.
Design System
I began the visual design by creating a design system to adhere to. I decided to go with a simple scheme of only 4 colors since certain aspects of the site would be using colors from the products themselves. This ensured that the site would still feel heavily branded even while other colors were introduced. The Roc Grotesk font is commonly used throughout JBL’s brand system and adds some personality to the products. The bubble-shaped buttons bring a modern feel to the app aligning with the company’s innovative product line while still creating a clear call to action.
General Visual Design Process and Tools
After creating some lo-fi frames and prototypes of the app, I began building out the visual design in Figma.
I then imported the frames to After Effects and animated the motion design elements of the app.
Using Cinema 4D, I imported the After Effects animation as an image sequence. I then animated a 3D hand to match the interactions of the app in order to show the viewer a realistic demo.
Motion Design
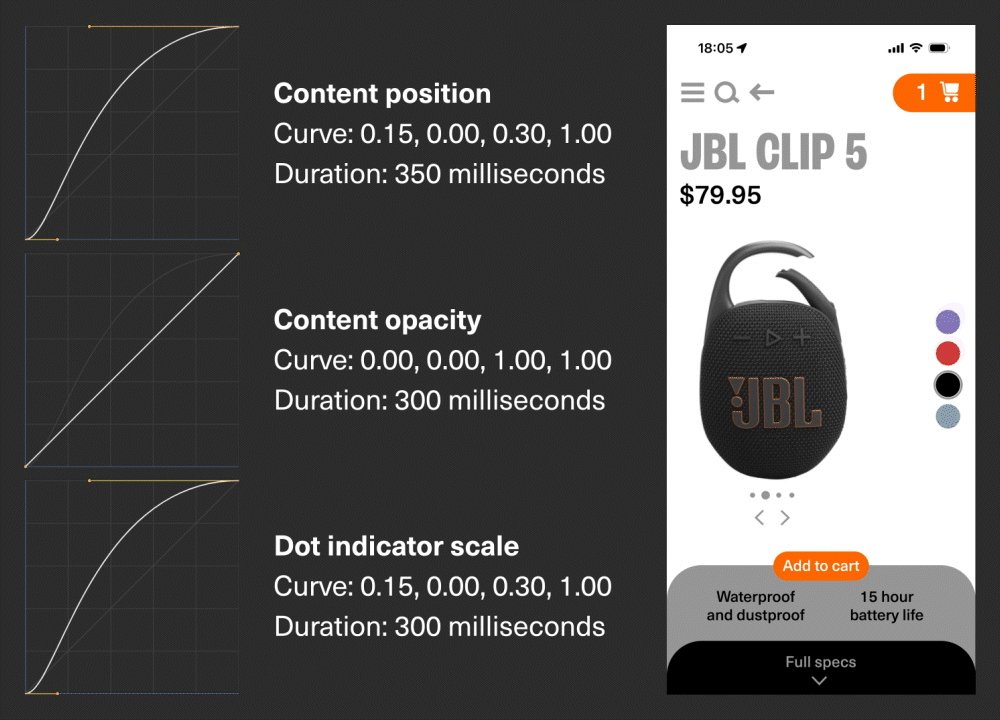
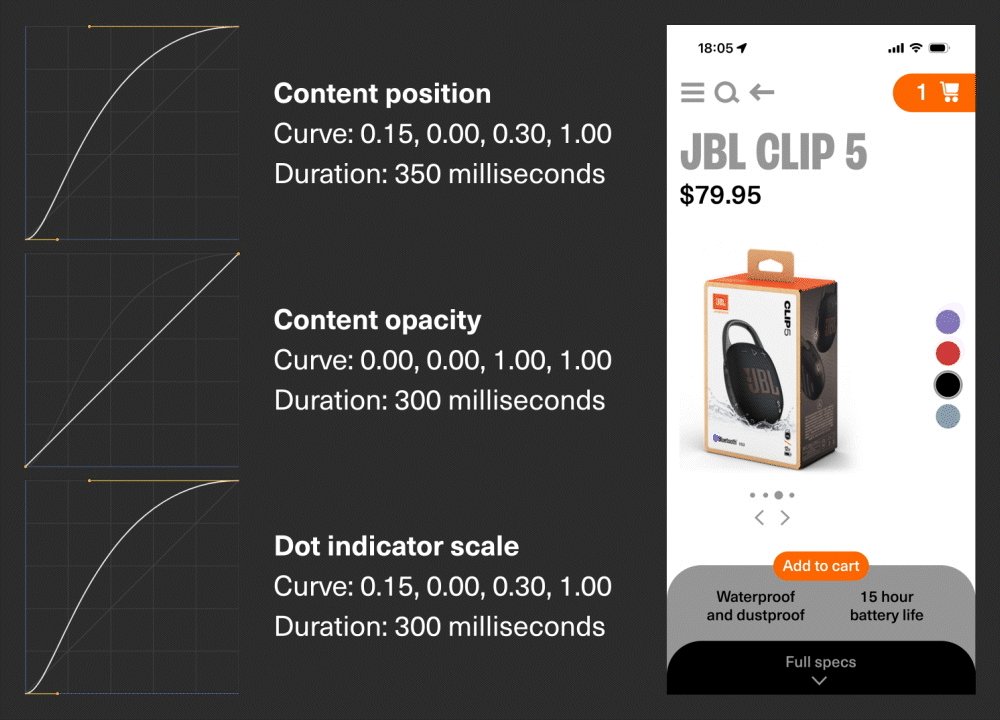
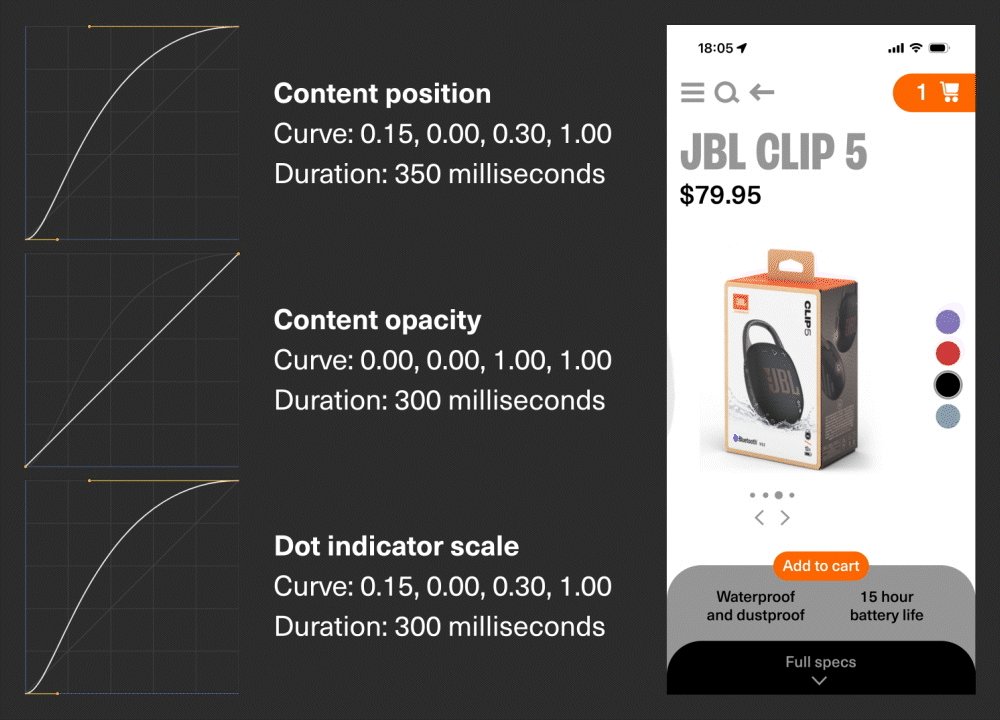
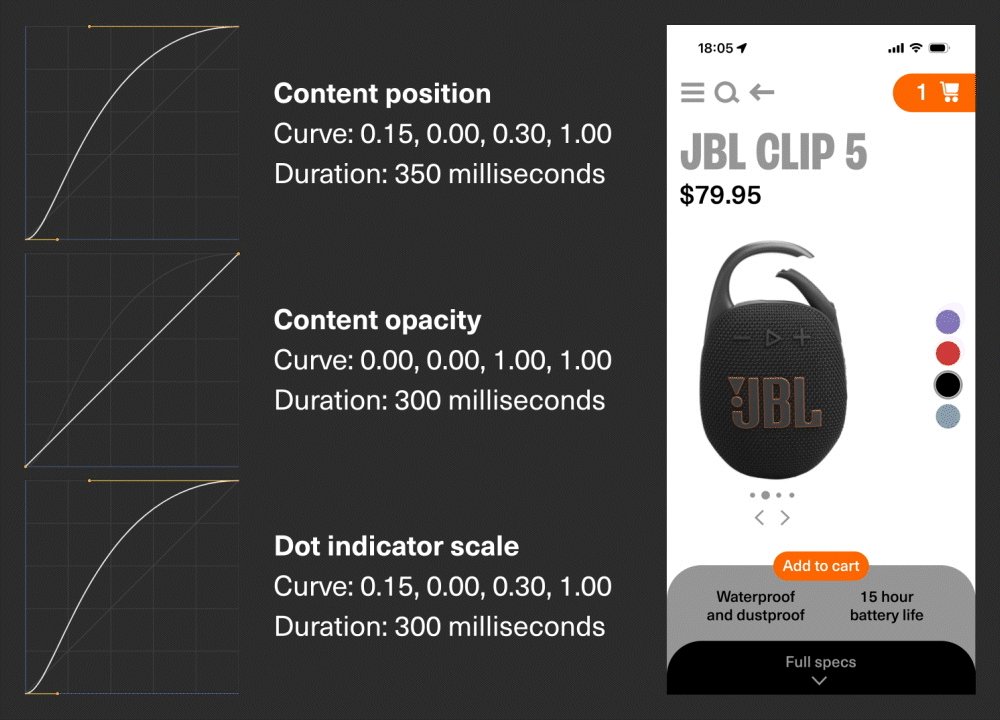
Using Adobe After Effects with the Flow plugin, I derived curve and millisecond values. Software engineers need these values in order to recreate the animations through coding so they can be experienced in the app by the user.
I chose a carousel for the product photos so that the user can quickly view multiple product angles while keeping the “add to cart” button in frame.
I used a bottom sheet for the specs because it keeps everything organized and easily brings the user back to the call to action (add to cart).
This simple yet effective animation confirms to the user that the item has been added to the shopping cart.
Bottom Sheets
For the product pages, I changed the colors of the bottom sheets and price text to match the color of the product itself. This visual design decision adds some charm to the site and really emphasizes the color of the product selected. All bottom sheet color combinations shown above meet WCAG AA standards.
Lo-Fi and Hi-Fi Prototypes
Above you can see my Figma lo-fi and hi-fi prototype frames moving through the user flow of the “Store” section of the app.
Results
After testing the app with a 5 different people, they all acknowledged that the app was easy to use and aesthetically pleasing. I did receive feedback from one user that some of the bottom sheets were difficult to read. I went back and adjusted the color schemes so that they all met WCAG AA standards. Because I was using a Figma prototype to share the app, I was not able to share the advanced motion design assets with the users in the prototype. All users were able to review the motion preview files separately and I received positive feedback on all the assets.